
Troubleshooting Google Analytics
NOTE: This guide references Google's Universal Analytics which was sunset in June, 2023.
In this guide we're going to go over common Google Analytics (GA) issues and how you can troubleshoot GA issues yourself. If you're looking for how to integrate GA with Olark you should head on over here.
Please note, it takes 48 hours after the first time you initalize the Google Analytics feature in Olark, for Google to start sending data about Olark to your Google Analytics
Common issue causes
If you've just enabled GA integration, please allow at least 30 minutes for the changes to be reflected on your website. GA issues, such as not seeing Olark GA events, are usually caused by one of two things.
You have multiple GA site IDs (the weird looking UA-XXXXXXX-X) on your page.
- If you have multiple GA site IDs on your website then Olark may be sending your GA events to the wrong Google account.
- Note: If you need to use multiple GA accounts on your website and want Olark to send events to a specific account you can check out this guide.
You don't have your GA site ID on your website.
- If you don't have your GA site ID on your website, Olark won't know which Google account to send your GA events to.
Troubleshooting
This guide assumes that you are using Google Chrome web browser, but you can also follow along using other web browsers, but keep mind that you will need to know your way around them quite well.
Is GA Integration Enabled with Olark?
The first step to troubleshooting GA integration issues is to determine if the GA integration is enabled with Olark.
- Open a web browser
- Navigate to your website with the Olark chatbox on it
- Append the following to your website url ?__debug_ga=1&OLARK_DEBUG=true. So if your website is wwww.olark.com, your new website url will be wwww.olark.com?__debug_ga=1&OLARK_DEBUG=true

- Open up Chrome Developer tools by pressing (Cmd+Opt+J) on Mac or (Ctrl+Shift+J) on Windows
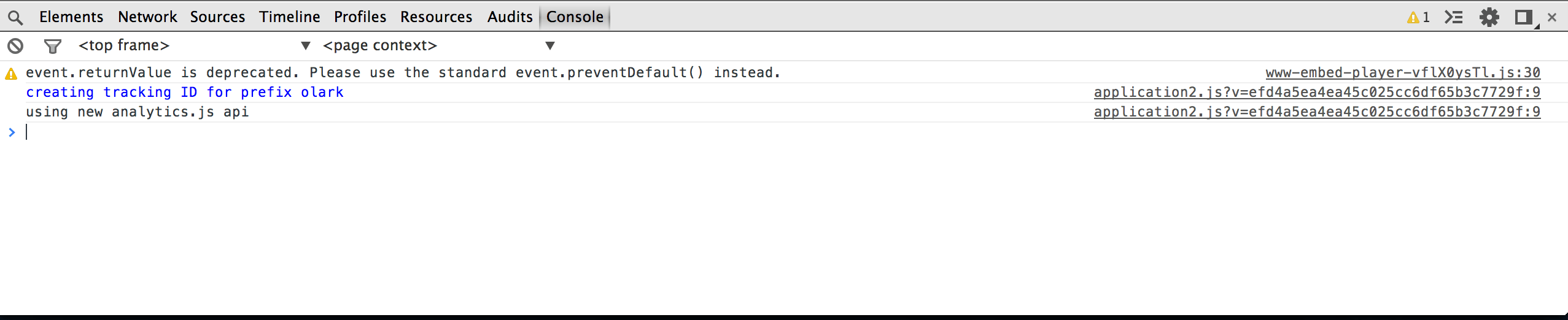
- If your GA integration is enabled you should see a message that says creating tracking ID for prefix olark.

If you don't see the olark message, creating tracking ID for prefix olark, you will want to verify that you have GA integration enabled in your Olark dashboard.
Debugging GA Integration
So, let's play detective and determine which GA account Olark is sending your GA events to. To determine which account Olark is sending your GA events to we're going to be examining the actual requests that Olark sends to Google.
- Open a web browser
- Navigate to your website with the Olark chatbox on it
- Append the following to your website url ?__debug_ga=1&OLARK_DEBUG=true. So if your website is www.olark.com, your new website url will be www.olark.com?__debug_ga=1&OLARK_DEBUG=true
- Open up Chrome Developer tools by pressing (Cmd+Opt+J) on Mac or (Ctrl+Shift+J) on Windows
- Click on the network tab
- Click on the circular button in the top left of the tab so that it turns bright red to capture network requests
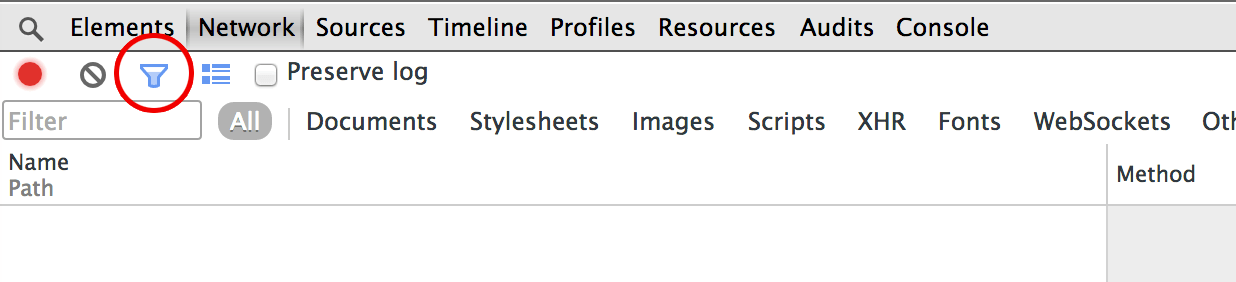
- Click on the "funnel" icon, and you should see some new filter controls appear below

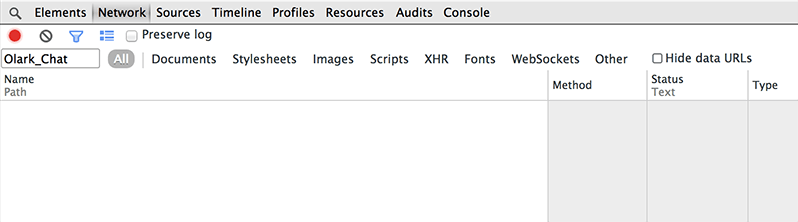
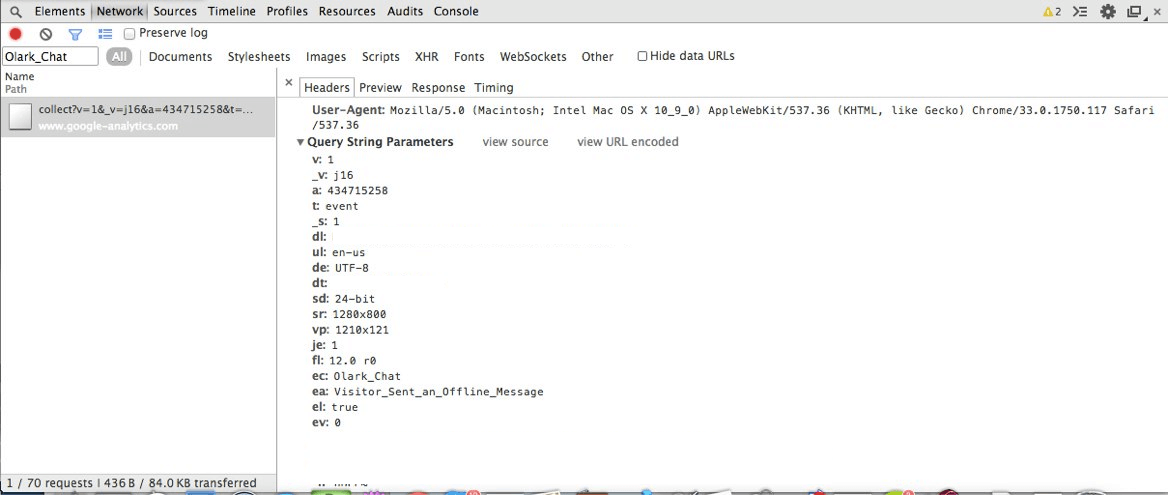
- Enter Olark_Chat into the input field. This will filter our requests so that we only see requests containing Olark_Chat. Your network tab should now look similar to the following

- Interact with the Olark chatbox to trigger an event (start a chat or send an offline message). Once you've interacted with the chatbox you should see a network request like the following

- Click on the request and then click on the headers tab on the right hand side of the request
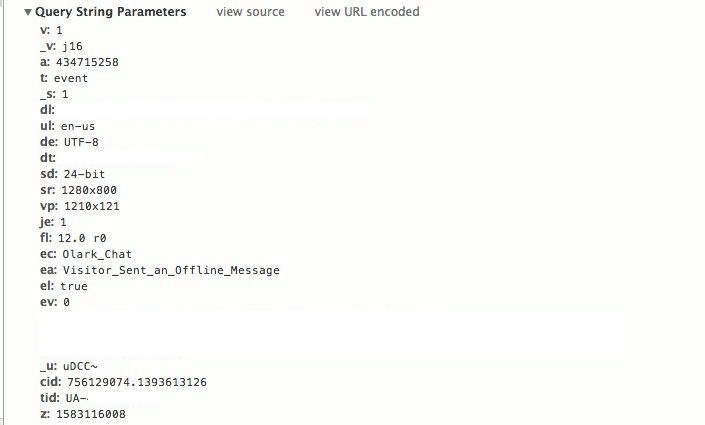
- Click on the Query String Parameters toggle to display the Query String Parameters. Towards the bottom of the Query String Parameters you should see a parameter called tid which contains the GA site ID that Olark is sending information to.

You can now check to see if your GA site ID matches the side ID being sent by Olark. If there is a discrepancy in site IDs then you've found the root cause of your issue. To fix this issue you can either remove the other GA code that contains the wrong site ID or if you need to use multiple site IDs you can configure Olark to use the correct site ID by following this article.
If there is no site ID present for the tid parameter in the Query String Parameters of the network request, then you more then likely do not have your GA site id on your website.
