How to add visitor information to the chat console (Olark Classic)
**NOTE: This help article was written for our Olark Classic chat console.
This guide will walk through a few ways you can use the Olark API to get information about your site's visitors displayed in realtime to the chat console.
By default the chatbox will grab data from your visitors such as geolocation, ip address, and email, if you have the prechat survey enabled.

However, you may want to add additional information about your visitors to help your agents provide better sales and support.
Update a visitor's name
If you have your visitor's name on your site you can update it to display in the chat console with the following call:
Update a visitor's email
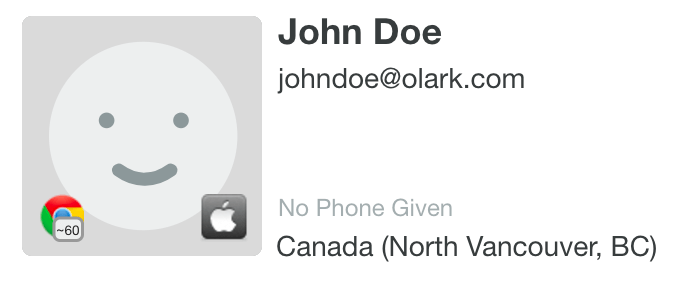
If you have your visitor's email you can update it to display in the chat console with the following call:
Now the chat console will look something like this.

Highlight visitors who are on a certain page
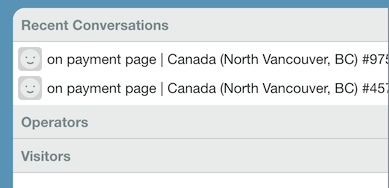
Want to know which visitors are looking at your payment page? Just add a label to highlight those visitors:
Now your agents can engage visitors who are on the pricing page by looking at the visitor list.

Update the status of a visitor
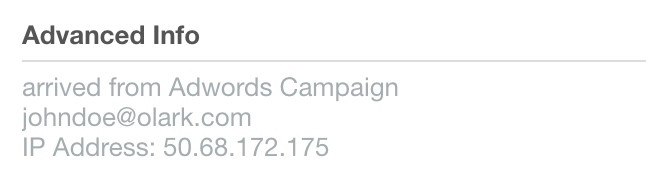
If you'd like to add some more details about this visitor you can update their status.
This will now appear in the advanced information section of the chat console.