← Back to API
On operators available
olark('api.chat.onOperatorsAvailable', function() {
// Your callback function
});Notes
Whenever any operator comes online, the given callback will be triggered.
Indicate you have operators available
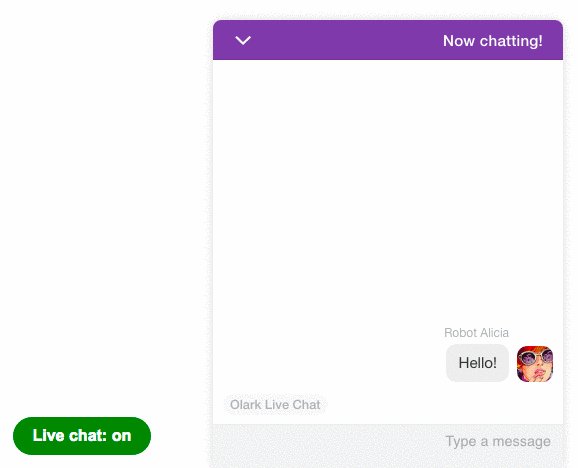
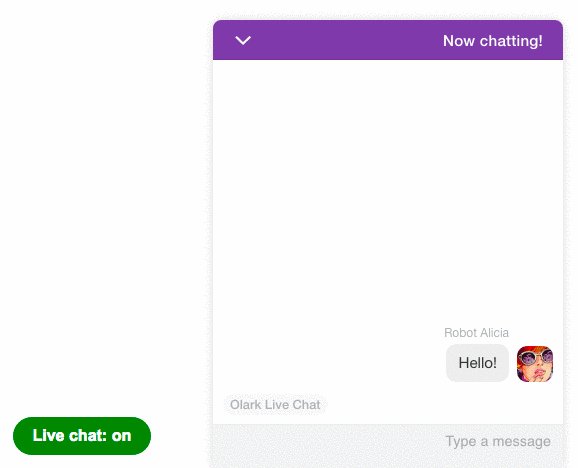
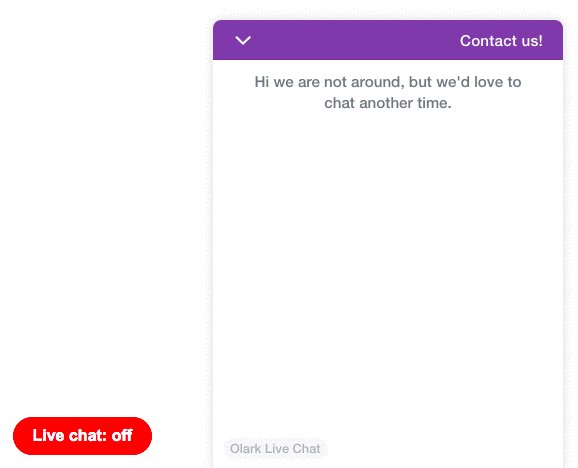
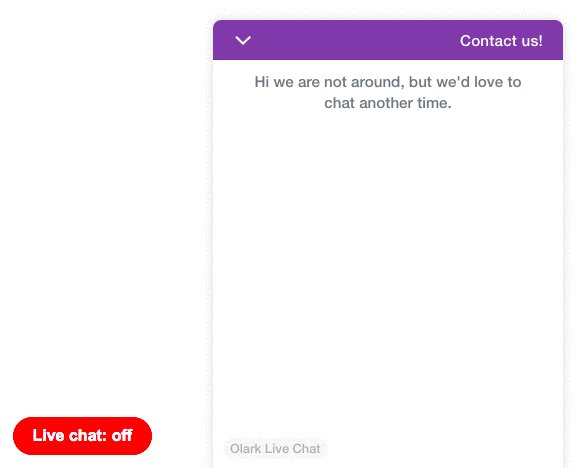
Show a green icon whenever you have operators available to chat, or a red one when you are away:
<!-- HTML element to show chatbox status -->
<div id="chat-indicator">Live chat</div>
<style type="text/css">
/* Operators available */
.green-icon {
background-color: green;
}
/* Operators offline */
.red-icon {
background-color: red;
}
</style>
<script>
olark('api.chat.onOperatorsAvailable', function() {
// Identify the element, and give it a class name
document.getElementById('chat-indicator').className = 'green-icon';
});
olark('api.chat.onOperatorsAway', function() {
// Identify the element, and give it a class name
document.getElementById('chat-indicator').className = 'red-icon';
});
</script>
Here is an example of what it might look like with a little styling. In this example, we also added selectors to change the text as well as the color.
<style type="text/css">
/* Operators available */
.green-icon {
background-color: green;
}
.green-icon::after {
content: ": on";
}
/* Operators offline */
.red-icon {
background-color: red;
}
.red-icon::after {
content: ": off";
}
</style>

Please note: This call will only fire if an operator’s state changes. It cannot be queried.



